Revolutionizing the way that people experience cancer treatment.
UX Client Project - Cooler Heads iOS App
Synopsis
Cooler Heads is building a revolutionary scalp cooling system to help cancer patients retain their hair during chemotherapy.
Cold Cap therapy is an FDA-approved special cap cooled to very cold temperatures and worn on a patient’s head before, during, and after each chemotherapy treatment to minimize hair loss.
The objective for this 3-week sprint was to design a native iOS app that would support and enhance our users’ experience with the Cooler Heads’ cold cap system.
End deliverable
A high-fidelity prototype for a native iOS app that included the following four essential features:
Access Profile
View Tutorials
View Device Status
Contact Care & Support
Role: UX Designer & Researcher
Team members: 3
Duration: 3-week sprint
Approach: Double Diamond (design process model)
Tools:
Figma
Zoom & Slack
Miro & Whimsical
Google Product Suite
Microsoft Product Suite
Problem & Solution
Our target users, whom are cancer patients undergoing chemotherapy needed to confidently, properly, and accurately use the Cooler Heads’ cold cap device while also receiving supportive and empathetic guidance throughout their cancer treatment.
I solved for this by designing a comprehensive user-centric digital solution that incorporates conventional design patterns, includes tutorials, and offers ample opportunity to reach out to Cooler Heads’ customer care team.
Cooler Heads’ iOS app will ultimately provide the empathetic and holistic support that cancer patients so urgently need.
Cooler Heads’ inception, principles, and essence has always been rooted in its users (Business Research)
I began by thoroughly researching Cooler Heads’ industry, target market, and key players, and subsequently discovered that all competitor products offered outdated technology despite today’s technological advancements, and most importantly, that none of the competitors prioritized their users.
Upon reviewing Cooler Heads internal materials, I was delighted to learn that the company’s physical device had also emerged from UX-based research. The digital product that my team designed is therefore a continuation of the company’s long-standing user-centric approach.
Understanding our users
“I know I’m a spirit borrowing a body, but I really wanted my hair…”
-Cold cap user
Once I had a strong grasp of the business and the state of the market, I proceeded to thoroughly understand our prospective users.
Through an empathy-led approach, I reviewed Cooler Heads’ research documents and interviews and also conducted extensive secondary research and learned that most cancer patients:
Have vastly different cancer experiences
Lack appropriate treatment guidance
Lack empathetic care and support
Undergo a loss of identity (i.e. physical and or mental)
This loss of identity can manifest in the form of hair loss, and is a core reason why many patients opt out of chemo treatment.
Searching across the med-tech iOS ecosystem
As I continued my research, I also explored the iOS ecosystem to understand the digital landscape.
For direct competitors, I found that Dignicap was one of the only products with a mobile app. The app required users to own the product, but I was still able to explore some initial screens.
Surprisingly, our competitor’s app did not engage nor prioritize the user’s experience, as many of their clickable features resulted in dead-ends.
Identifying conventional patterns - The Walk Through
Despite the lack of direct competitors with native apps, I looked outward and reviewed health and wellness apps to identify and analyze common design patterns and conventions.
I noticed that a majority of these apps began their user experiences with an app walkthrough for first-time users.
And concluded that our prospective patients might also benefit from being shown how to properly use the app for their first-time and, or throughout their treatment.
Identifying conventional patterns - A Static Tab Bar
I also noticed a conventional pattern around displaying a static tab bar that consistently sits on every screen to serve as the app’s main navigation.
Having a tab bar is also a standard iOS Human Interface Guideline.
Prioritizing features - The Essentials
With a solid grasp of Cooler Heads’ business goals and upon learning all about our prospective users’ needs, I identified where both of these met and began to shift the focus towards prioritizing the desired app features.
I focused on the Most Impactful and Most Feasible features given the limited timeframe.
These essential features included:
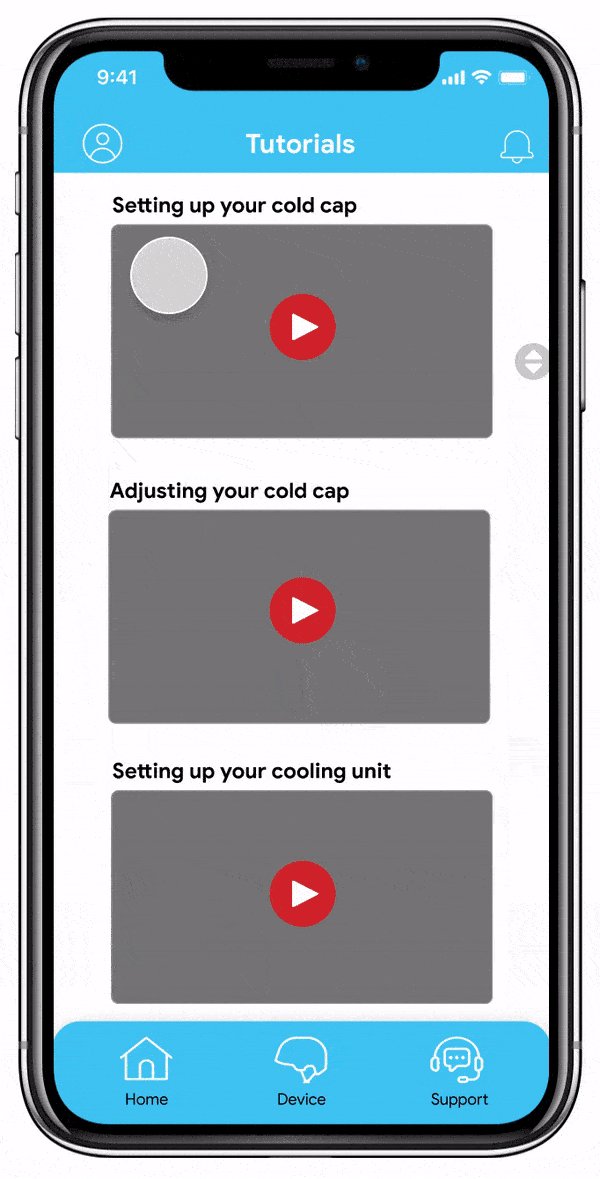
Providing Tutorials so our users can learn to operate their Cooler Heads’ device
Displaying Device Information and Performance so our users can easily access while on-the-go
Viewing Patient Information so that our users can check their treatment schedule and prescriptions
Contacting Help so that our users can feel guided and supported throughout their treatment journey
These four features ultimately satisfy our users’ needs, and fulfill the business goal of providing holistic and empathetic care to users.
Meet our guiding star - The Brave Warrior
With a list of prioritized features, I wanted to ensure that our research-based design was both grounded and centered around the target user.
Based on qualitative and quantitative patterns identified throughout the research phase my team and I named our target user, The Brave Warrior.
The Brave Warrior offers a snapshot of the following relevant and meaningful commonalities found across users. Brave Warriors are:
Motivated to take back control over their life and regain self-confidence
Longing for empathetic support during their treatment journey
Fearful of losing their hair, and by extension, their identity
The newly researched-based persona ultimately became the grounding principle as I created user flows, sketches, and medium-fidelity wireframes.
“Overall, this app functioned smoothly and I actually really enjoyed being spoken to so caringly.”
- Usability tester
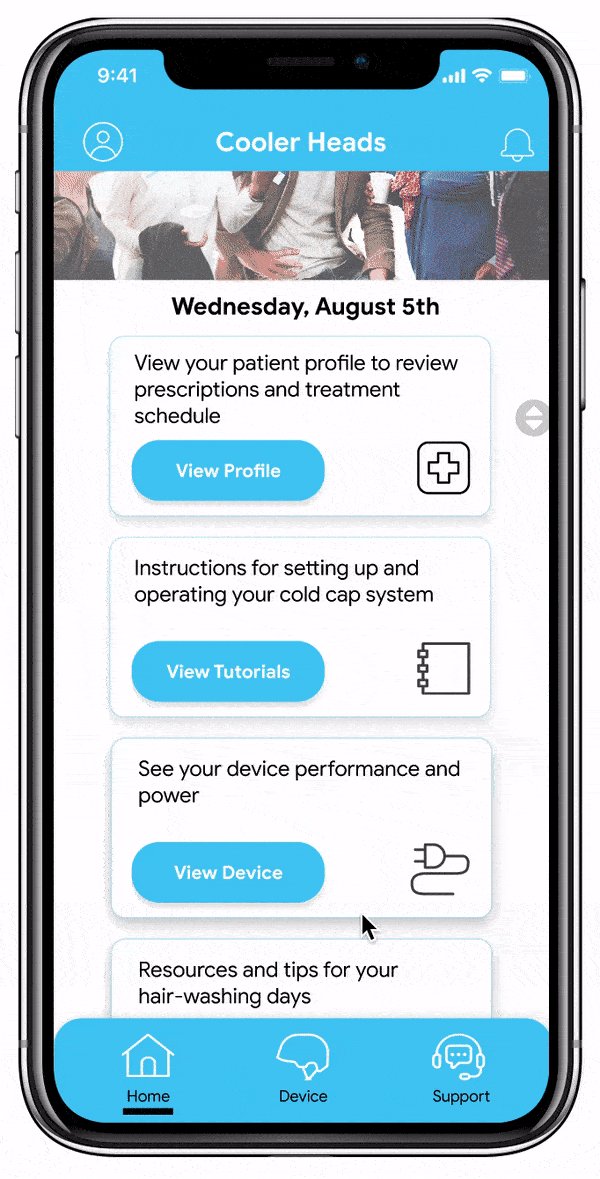
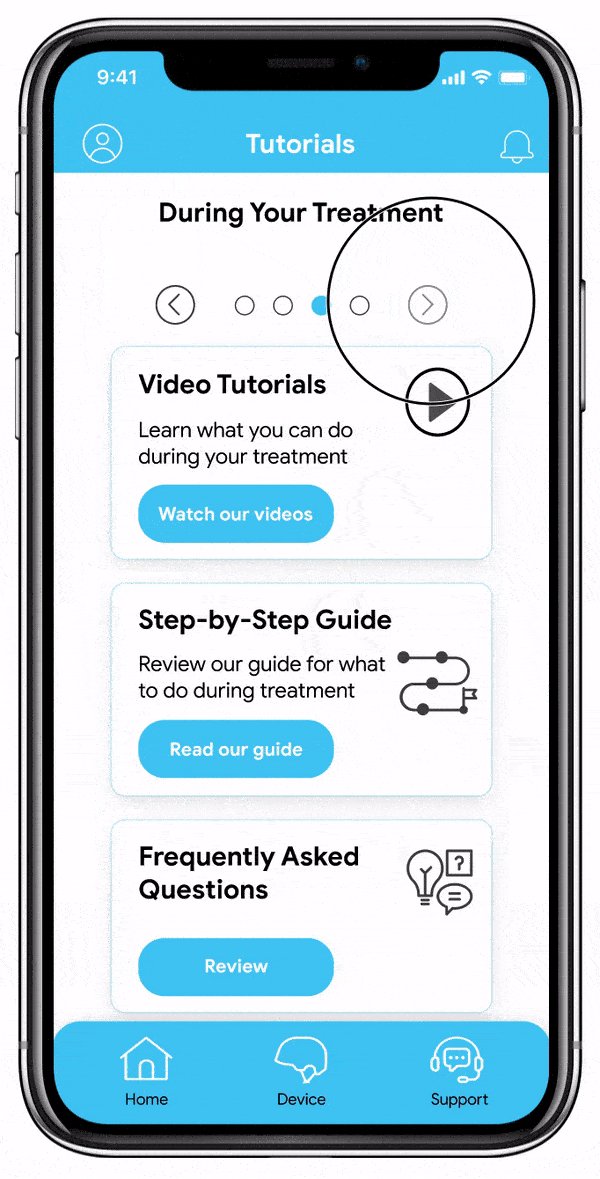
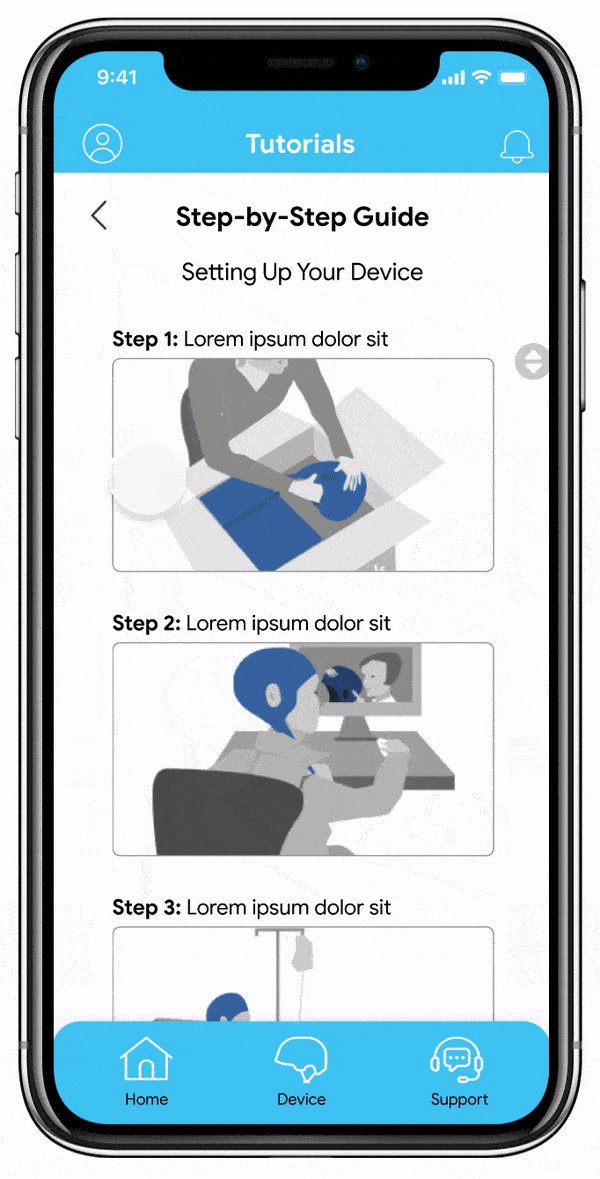
Cooler Heads in action! - High-Fidelity Prototype
Learning through Testing - Scientific Method
As UX Designers, we love learning and uncovering new insights. One way for us to learn about the way that our users interact with our design is through usability testing.
In this case, the aforementioned usability tests provided rich qualitative data which ultimately yielded the following worthwhile insights:
For App Tutorial: I found that the app tutorial provided an easier recall for testers to know where to find navigational elements
For Patient Profile: I learned that designing a second access point and a description for Patient Profile allowed for testers to seamlessly view their medications
For Resources Content: I discovered that revising the description for Resources no longer confused testers about its content (as it did during our mid-fidelity tests)
And For Live Chat Pop-Up: the Live Chat pop-up feature received positive responses, especially with testers who commented that sometimes their first inclination is to get help
Mission Accomplished! - Client loves our Cooler Heads iOS Concept
“I wanted to take the time to tell you how impressed BG and I are with the work Javier [and team] did on thinking through the design and conceptualization of the Cooler Heads app. The deliverables we received are high quality and will fit into our current collateral and app design process.”
- Cooler Heads Founder
The ultimate satisfaction in UX design projects such as this one, is to facilitate and enhance the lives of our intended users. Our users’ delight therefore becomes by extension our client’s delight.
Via the Double Diamond approach, I designed a digital experience that aligned with user needs and the business’ goals.
Looking ahead - Next steps for Cooler Heads
I generated a list of next steps and proposed incorporating these into Cooler Heads’ long term user-centric business strategy:
For Medications: the next step is to research and reiterate on the Medications section on the app to ultimately provide an accurate and appropriate amount of medical information to our users
For Treatment Management & Community building: Now that we’ve laid out a foundation for our essential features, the next step is to build out customizable treatment management and scheduling as well as an embedded community platform
Reflections
I learned, once again, that the needs of our users supersede all else. Our team benefited immensely from investing a considerable amount of time in connecting with and getting to know our users. This was evident throughout our group meetings and creative design sessions, as we seamlessly worked out solutions for our users.
Upon learning that the company had upcoming funding rounds, my investment banking hat came on and I began to strategically think through and anticipate my client’s business needs. I realized the immense benefit of showcasing both their revolutionary physical technology and their digital design as an enhancement and key differentiating factor to investors.
The final lesson for me can be summarized in the following three words, Test, Test, Test. It cannot be stressed enough that the best way to extract insights and improve a design lies in a commitment to the iterative process. Some of our most compelling insights throughout the entirety of this project (in addition to interviewing users, of course), were borne from our usability tests. Key word here being “test.”